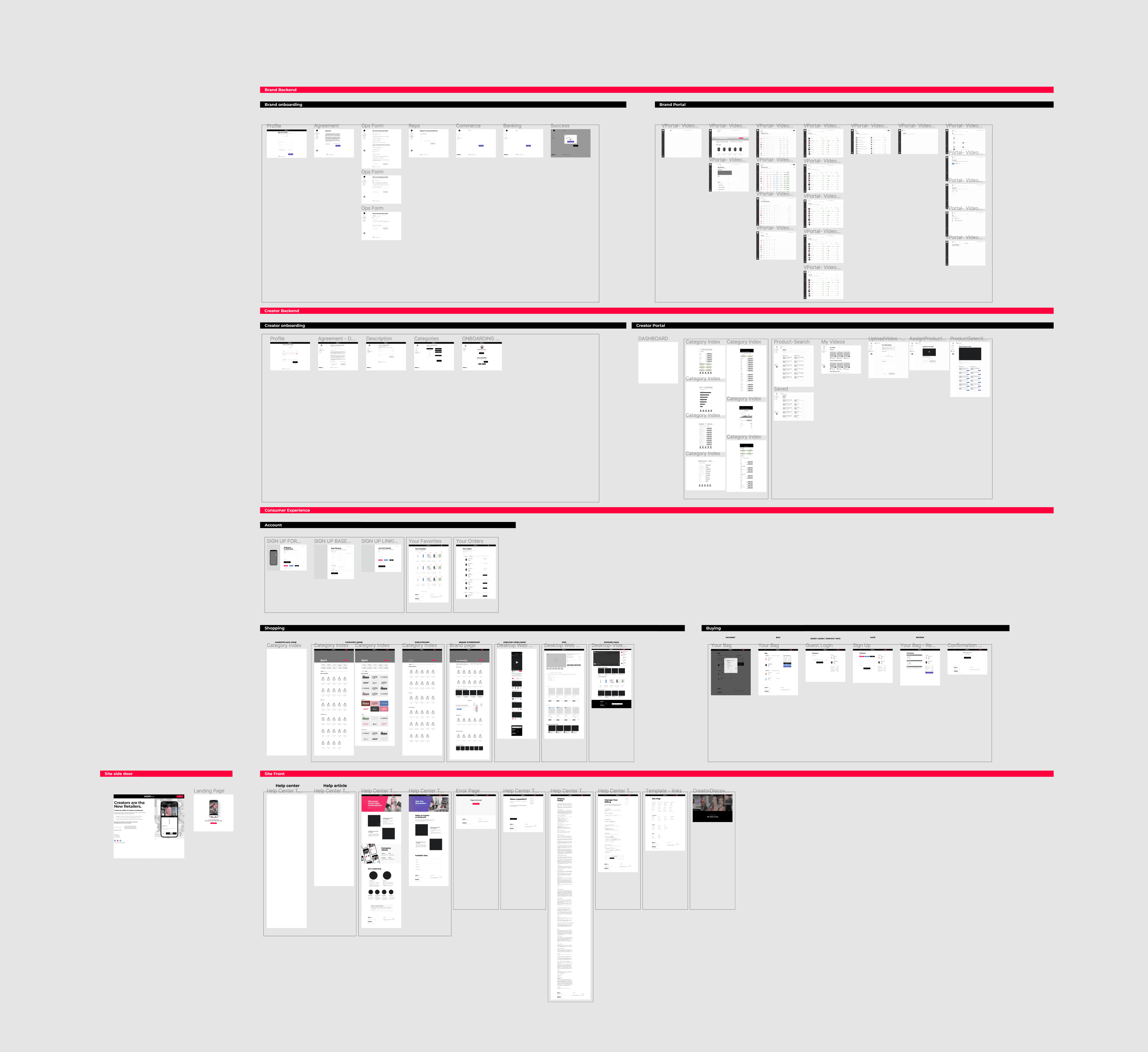
Even getting an understanding of how the product worked was a challenge because there seemed to be no one answer. A major reason for this was that there was no single source of the truth. Those redundant and conflicting Figma documents were causing redundant and conflicting understandings of the product. Over the course of a month, I began purging Figma of redundant and obsolete artifacts, building consensus as to functionality of the site, and ultimately creating a single vision of the product. The above view is the screens as designed at the time, arranged by information architecture.
While the Figma reorg was an important step, it was not enough. The product had to be mapped at a strategic level, allowing VP and C-level leadership to get a sense of development progress and feature balance. Using a proprietary documentation system based on Kanban that I developed over years of experience, I mapped the product out and applied the map to several types of product-related information including project status and even tracking of internal nomenclature.